Saladict 沙拉查词
TypeScript
React.js
Observable Hooks
Redux
Redux Observable
Redux Thunk
RxJS
Dexie(IndexedDB)
I18next
Ant Design
Sass
Neutrino
Storybook
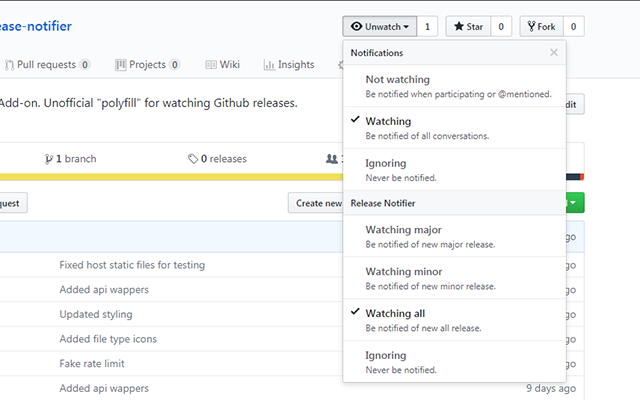
[ 展开全文 ]专业划词扩展,其新颖的设计与实现得到大量用户的肯定与喜爱。许多用户留言评价(谷歌留言 / 火狐留言)这是其用过最好用的划词扩展。
功能设计的亮点,
- 聚合多个词典的结果可以取各所长,并用统一的风格重排显示,极大地方便了交叉查阅词典。
- 多重划词模式再结合多种情景模式能让用户快速切换,以不同方式灵活查词。
- 生词本保留了查词的上下文并自动获取整句翻译,以保证准确理解、记忆单词。
- 高可访问性,兼容各种复杂不一的网页,兼容 iframe 内划词,支持 PDF 划词。
- Unix 哲学,专注查词并提供灵活的接口,配合其它工具发挥更强大的功能。
技术实现的亮点,
- 大量使用 React Hooks 为组件复用异步交互逻辑,利用 RxJS 处理复杂的用户输入,同时为此开发出另一项目 observable-hooks。
- 使用 Storybook 开发组件,在可视化环境中快速调试。
- 在 React 上使用 Shadow DOM 以较低成本隔离词典面板以及各个词典的样式。
- 整合词典结果需要理解不同词典网页的设计,并从中总结出规律,稳定地为用户提炼展现有用的信息。
- 自动化构建脚本,为此开发出专用脚手架插件 neutrino-webextension。代码结构多层抽象,添加词典采用插件式机制载入。
Observable Hooks
[ 展开全文 ]通过 React hooks 在组件中无缝连接 RxJS Observables 以复用异步逻辑。
为什么要在组件中复用异步逻辑:
- 一些只跟当前组件相关的异步逻辑不再需要委托到父组件或者状态管理库,从而达到真正的组件复用。
- React Hooks 紧凑的代码风格可以让逻辑封装到一起,更方便隔离测试。
- 使用 RxJS 是因为其成熟丰富的生态,对简单到复杂的异步逻辑都有很好的解决方案。
相比同类库优势:
- 简洁的 API,不仅更容易使用且实现更简洁,同时提高了性能。
- States 和 Props 可以无缝与 Observables 互相转换。
- 可对多个 Observables 直接进行各种操作,无论是 hooks 中生成的还是组件以外的。
- Observables 的操作是纯净的,类似于 Redux Observable 的 Epic,可以复用以及单独进行测试。
- 支持结合 Suspense 实现 Render-as-You-Fetch 模式。
- 完善的测试,API 稳定。
Neutrino WebExtension
[ 展开全文 ]Neutrino 9 脚手架插件,开发跨浏览器扩展,支持热更新以及框架 devtools 调试。
目前开发浏览器扩展的流程基本还是刀耕火种的方式:
- 引用的 JS 文件和样式文件需要手写到清单文件
manifest.json中,不能享受打包工具的分块优化。 - 各个浏览器的扩展 API 支持不完全一致,
manifest.json内容也不完全相同。 - 浏览器对扩展页面访问有限制,故热更新以及框架 devtools 都不能使用。
所以针对这些问题,我设计了一套自动化解决方案,大大简化了开发流程:
- 基于 Neutrino 9 脚手架开发插件,可以继承其众多优点:开箱即用,可配置性高(Webpack Chain),有丰富的生态,对各种框架、代码规范都有很好的支持。
- 通过实现一个扩展环境模拟器在普通网页中跑扩展页面,成功支持热更新以及框架 devtools 调试。
- 不再手动配置清单文件,我编写了一个 Webpack 插件自动将打包后的各个块更新到清单相应的配置中。
- 为各个浏览器分别自动打包,自动生成不同的清单配置。
- 引用的 JS 文件和样式文件需要手写到清单文件
Webpack Target WebExtension
[ 展开全文 ]适用于 Webpack 4 的 WebExtension Target 。利用原生 import 动态加载分块。
Webpack 默认的 JSONP 机制无法在 WebExtension 的 content scripts 中动态加载分块。
相关原理见我的文章「自定义 Webpack Target」。
这个库已经内置到 neutrino-webextension preset 中。
Hexo Filter Github Emojis
[ 展开全文 ]Hexo 插件,利用 Github Emojis API 支持在 Markdown 和 HTML 模板中添加语义化的 emojis 。
考虑到可访问性,本插件会生成 emoji 的 unicode 并将字体设为透明,然后在背景图片中添加 Github emoji 图片。当加载失败时恢复字体颜色。
插件同时提供丰富的配置选项,满足各种不同的需求。
React Resize Reporter
[ 展开全文 ]监听 React 组件尺寸变化。
为什么:
- 目前没有完美的解决方案监听 React 组件尺寸变化。
- 现有的解决方案要么不稳定要么使用非常啰嗦的 API。
亮点:
- 简洁的 API。
- 两种实现方式,共用一套相同的接口。
CRIMX BLOG
[ 展开全文 ]一个基于 JAMstack 架构的技术博客。利用 React 框架 GatsbyJS 搭配 GraphQL 开发,使用 Netlify CMS 管理文章内容并托管在 Netlify 平台上。
具体更换原因见博文《为什么选 Gatsby》。
利用 GraphQL 统一管理信息和资源为开发带来了极大的便利。
Netlify CMS 和 Utterances 实现了文章和评论数据都保存回 Github 上,减少了第三方服务的依赖。
样式基于一个现代 CSS 框架 Bulma, Sass 模块的设计借鉴了 ITCSS 思想。
LOGO 图标使用 illustrator 设计,社交图案采用 NViconsLib 2 ,使用 Boxy SVG 手工编辑,利用 IcoMoon 合并以及 SVGOMG 压缩。
Retux
[ 展开全文 ]简洁、声明式、类型安全(强类型)、可扩展的 TypeScript Redux 架构。
特性
- 简洁。借助 TypeScript 的高级特性 Retux 在减少样板代码的同时保持更好的类型推导和自动补全。
- 声明式。Action 优先而不是 Action Creator 优先的设计使到代码更加清晰易懂,特别是对项目新成员还有未来的自己。
- 类型安全(强类型)。Retux 使用严格的类型。通过 Retux 的工具可以灵活地编写 TypeScript 代码而不会失去类型的严格性。
- 可扩展。Retux 模块可以轻易划分为多个同构的子模块。Retux 同时可以在现代引擎上借助元编程进一步提升性能。
Use Suspensible
[ 展开全文 ]可以让任何数据触发 Suspense 的 React hooks。
为什么:
如果使用 Relay Suspense 方式进行开发的话需要对异步逻辑进行包装然后在组件中使用 read() 来获取数据。
这意味着:
- 这种方式只能应用到基于 Promise 的异步逻辑。
- 逻辑编写和数据使用需要按照特定的方式。
- 当从
read()成功获得数据,这仅代表数据“成功返回”而不一定这个数据是“可用的”(除非在逻辑编写上做相应的规范要求两者一致)。所以获得数据后依然还要做各种判断验证数据。
use-suspensible 不在乎异步逻辑是怎么实现的,它只关心这个数据是否可用,不可用便触发 Suspense。这使到它是一种通用的 Suspense 解决方案。
使用 use-suspensible 只需要按习惯的方式获取和使用数据即可,逻辑编写不需要做任何改变。
小推 WeiTweet
[ 展开全文 ]一款可以分享网页到饭否、推特和微博的 Chrome / Firefox 扩展。并可以从网页中提取所有图片。
- 对 OAuth 1a 与 2 的验证流程消化理解,并抽象出通用类利用模板模式支持各个平台(饭否与推特使用 OAuth 1a,微博使用 Oauth 2)。
- 利用
chrome.identity以及 content script 黑科技实现 OAuth 的无服务器自动授权。 - UI 完全基于 iview 。
- 代码构建系统利用 webpack-chain 基于 vue-cli 展开,一键构建打包。
JavaScript 30
[ 展开全文 ]三十天每天用纯 JavaScript 、CSS 和 HTML 写个小东西,并尝鲜一些新的浏览器 API 。灵感来自于 Wes Bos 的 JavaScript 30 。他的例子相对简单,我根据自己的能力实现了些更复杂的点子。
比较有意思的如
- Day 4 Queue*2 = Stack 可视化两个队列实现一个栈。
- Day 7 Stack*2 = Queue 可视化两个栈实现一个队列。
- Day 19 Webcam Fun 利用 canvas 变换摄像头数据。
- Day 20 Levitation Charm 麦克风识别悬浮咒。
- Day 23 Country Flags Game 基于语音合成的猜国旗游戏。
- Day 27 Jelly Pickle 手写 spring 算法实现 Q 弹腌黄瓜。
- Day 29 Digital Clock 基于 CSS 变换的时钟,以及升级版基于 Recompose 和 RxJS 的计时器。